На нашем сайте уже есть два варианта создания огненного текста: Вариант №1
Вариант №2
Нашла ещё один очень хороший урок:
"Лучшее что можно найти в сети по созданию огня.
Достаточно сложный урок, но это того стоит!
Результат:

Начнемс! Создаем новый файл размером 1117х790 пикселов. Зальем фоновый слой черным цветом.
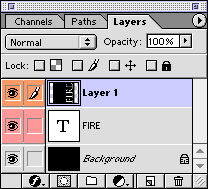
Выбрав инструмент Горизонтальный текст (Type Tool), цвет белый размер в четверть высоты изображения. В данном уроке не важно, какой шрифт вы будете использовать. Спустите слой с текстом пониже, так как от него вверх пойдут языки пламени и для них надо оставить достаточно места.
Теперь нам надо объединить рабочие слои в один, для этого сначала создадим новый слой поверх остальных и нажмем комбинацию Ctrl + Alt + Shift + E. Затем в главном меню выберем Редактирование/Трансформация/Повернуть на 90 градусов против часовой стрелки (Edit/Transform/Rotate 90 CCW). Получится что-то похожее на:

Палитра слоев будет выглядеть так:

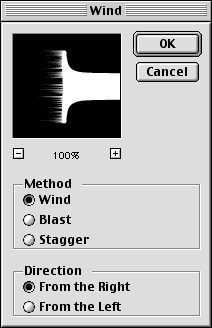
Затем в главном меню выбираем Фильтр/Стилизация/Ветер (Filter/Stylize/Wind). Не изменяя параметров нажмем ОК.

Для пущего эффекта можно применить фильтр несколько раз, нажав комбинацию Ctrl+F. После этого развернем на 90 градусов по часовой стрелке, обратно - Редактирование/Трансформация/Повернуть на 90 градусов по часовой стрелке (Edit/Transform/Rotate 90 CW):

Добавим размытости и цвета. Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur), значение радиуса 7.5 пиксела, ОК.
Затем идем в Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation) или жмем комбинацию Ctrl + U. В появившемся окне устанавливаем галочку Тонирование (Colorize), значение Цветовой тон (Hue) устанавливаем на 40, Насыщенность (Saturation) на 100 и жмем OK:

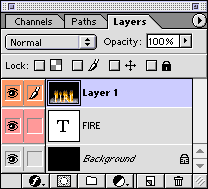
Палитра слоев будет выглядеть так:

Создадим дубликат слоя, нажав комбинацию Ctrl + J. С активным только что созданным слоем идем в главном меню Изображение/Коррекция/Цветовой тон и насыщенность (Image/Adjust/Hue Saturation). Устанавливаем Цветовой тон на -40 (!!! минус сурок) и жмем OK.

Установите режим слоя с красным огнем на Осветление основы (Color Dodge) и сольем эти два рабочих слоя, нажав комбинацию Ctrl + E. Получим вот такое изображение:

Теперь нам нужно немножко поработать руками. Нажимаем комбинацию Ctrl + Shift + X, для открытия окна Пластика (Lugify). Использовать будем инструмент, который будет у вас сразу по умолчанию, изменим лишь Размер кисти (Brush Size) до 50 и Нажим кисти (Brush Pressure) до 40. Теперь начнем водить мышью начиная с белого цвета на буквах, двигая мышь волнообразно вверх, что бы создать реалистичную форму языка пламени.

Для более детальной обработки, установите размер кисти на 30 и нажим на 35.
Для того, чтобы отменить все изменения – нажмите кнопку Восстановить все (Reset). Как только вы будете удовлетворены результатом – нажмите ОК:

Дублируйте слой с оригинальным текстом и разместите его поверх остальных слоев, при этом изменив цвет текста на черный:

Теперь создайте дубликат слоя с огнем, установите режим слоя на Осветление (Screen). Затем добавьте маску слоя, нажав на соответствующей кнопке внизу палитры слоев. Теперь нам потребуется сделать этот верхний слой «прозрачным по градиенту»: выбрав инструмент Градиент, он должен быть из белого в черный, линейный, создайте градиент на слое с активной маской сверху вниз.

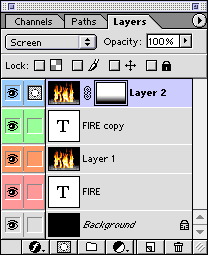
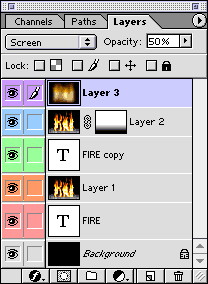
Палитра слоев будет выглядеть так:

Создадим новый слой в самом верху, и, нажав комбинацию Ctrl + Alt + Shift + E объединим все слои в один новый. Это нам потребуется для того, что s, сделать сияние вокруг горящего текста. В палитре слоев установите режим только что созданного слоя на Осветление (Screen) и установите значение Непрозрачности (Opacity) на 50%.
После этого следуем в Фильтр/Размытие/Размытие по Гауссу (Filter/Blur/Gaussian Blur) устанавливаем значение радиуса, равное 50 пикселам и жмем ОК. Получаем:

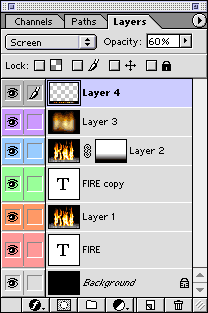
Палитра слоев:

В окончании урока создадим отражения от нашего огненного текста.
Проделаем знакомую процедуру – создадим новый слой (Ctrl + Alt + Shift + N) и склеим все слои, который находятся под ним (Ctrl + Alt + Shift + E), режим слоя так же установим в Осветление (Screen) установив Непрозрачность на 40%.
Теперь идем в главном меню Редактирование/Трансформация/Отразить вертикально (Edit/Transform/Flip Vertical) и перетащите слой вниз, таким образом, что бы он соприкасался с остальным изображением:

Палитра на завершающем этапе будет выглядеть так:

Если вы ещё не устали, то можно продолжить))
Для увеличения реалистичность можно использовать Пластику не только на одном слое, но и на остальных/, на которых присутствует огонь, это усилит эффект, нужный нам.
Ну вот и все! Вы завершили весьма сложный урок, поздравляю и желаю успехов!!!"
Оригинал урока на английском языке
Источник
Перевод: Serёga ZerG