Анимация блика
Так как данный урок вызывает много вопросов, решила описать этот урок более подробно, чтобы он был понятен и для новичков 
1. Открываем нужную картинку в программе “Photoshop”.

Внимание! Все картинки должны быть в режиме RGB color.
(Изображение(Image) -> Режим (Mode) ->RGB)
2. В панели инструментов выбираем опцию «Многоугольное лассо». (Чтобы выбрать этот инструмент, надо кликнуть правой кнопкой мыши по кнопке, указанной на картинке:

Для удобства рисунок можно увеличить [i](см. рисунок).
Чтобы вернуть исходный размер, надо нажать эту кнопку:[/i]

3. С помощью «Многоугольного лассо» очень аккуратно обводим контур нужного нам предмета/части предмета(кликая левой кнопкой мыши через короткие расстояния).
Соединяем последние точки – объект полностью выделен.
4. Не снимая выделения, нажимаем следующую комбинацию клавиш:
Ctrl+J - выделенная область скопирована на новый слой.

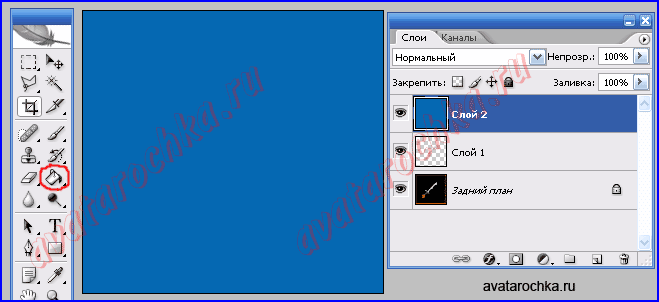
5. Создаём ещё один слой

и заливаем его любым цветом

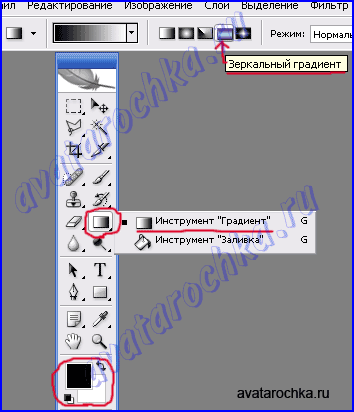
6. Нажимаем комбинацию клавиш Shift+D, чтобы установить цвета по умолчанию (чёрный и белый).
В панели инструментов переключаемся на инструмент "Градиент" и выбираем "Зеркальный градиент.

Переключаем цвета, чтобы белый цвет оказался сверху

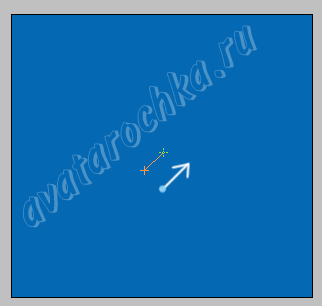
7. Работаем с верхним слоем:
(У нас выделен инструмент "Градиент")
Кликаем левой кнопкой примерно в центре верхнего слоя и (не отпуская кнопку!) указываем направление градиента (в таком же направлении и примерно на такое расстояние, как указано на рисунке):

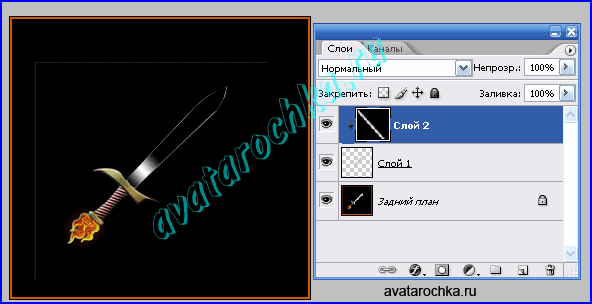
Получаем результат:

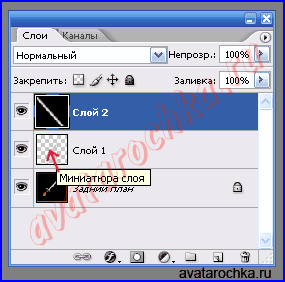
Теперь у нас три слоя:
Верхний - с градиентом
Средний - с выделенной областью картинки
Нижний - с исходной картинкой.
8. Выделяем верхний слой (он должен быть выделен синим цветом).
Наводим курсор мышкой на миниатюру среднего слоя (при выделенном верхнем слое!)

и нажимаем комбинацию клавиш:
Ctrl+G (для Photoshop CS (2))
или
Ctrl+Alt+G (для других версий)
Получаем следующий результат:

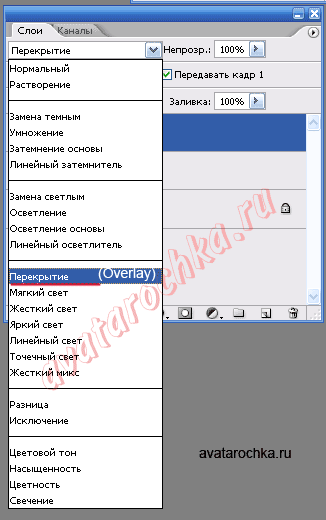
В параметрах наложения слоёв выбираем "Перекрытие" (Overlay), при выделенном верхнем слое (Вместо этого можно попробовать выбрать режим "Замена светлым" (Lighten) или "Осветление" (Screen) )

9. Открываем окошко анимации (если ещё не открыто)
(В главной панели инструментов: Окно (Window) -> Анимация (Animation))
В окне анимации у нас пока только один кадр. Работаем с этим кадром.
В панели инструментов выделяем инструмент "Перемещение"

и перетаскиваем градиент в том же направлении, что и на рисунке (чтобы его не было видно):
 .....
..... 
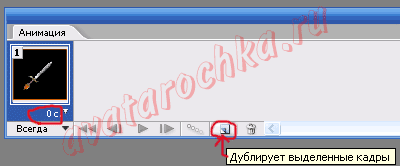
10. Под кадром выставляем время: 0 c. (без задержки) и режим "Всегда"(Forever)
Создаём новый кадр:

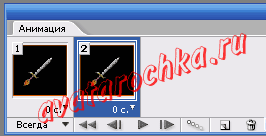
Теперь у нас два кадра:

11. Работаем со вторым кадром:
Теперь перетаскиваем градиент в противоположную сторону (чтобы его не было видно):
 .....
..... 
12. Нажимаем кнопку "Создать промежуточные кадры"

и выбираем количество кадров (например, 12)
Возвращаемся к первому кадру и устанавливаем время под ним: 1 с.

13. Переходим в программу ImageReady. (Shift+Ctrl+M)
И сохраняем нашу картинку:
File – Save Optimized As… ! (Сохранить оптимизированный как...) (в формате gif)

14. Результат:
